Per poter eseguire una Servlet Java è necessario utilizzare un Web Container, ovvero un Web Server in grado di supportare Java.
In pratica il Web Container fornisce un ambiente di esecuzione a dei componenti, le Servlet, che sono usate per rispondere a richieste http / https effettuate da dei client (browser).
NB: questo articolo assume che abbiate già installato correttamente un JDK di Java. Se così non fosse leggete prima questo documento (si raccomanda di installare l'ultima versione del JDK disponibile).
Installare Apache Tomcat
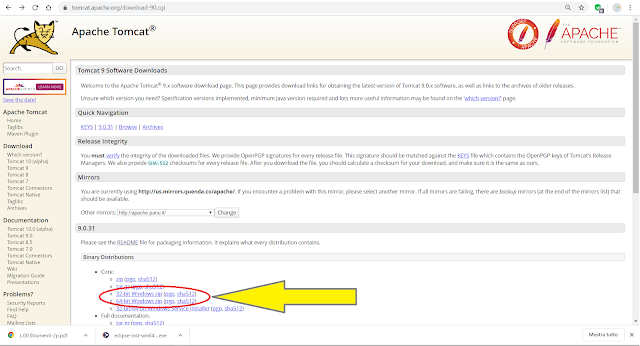
Dalla home page del progetto, selezionare l'ultima versione stabile del Web Container; a inizio di agosto 2021 è ancora la versione 10.Consiglio di scaricare il file .zip a 32 o a 64 bit (in base al proprio sistema operativo).

Una volta scaricato il file, scompattarlo in una cartella. Annotare dove si trova perché, successivamente, da questa cartella si potrà accedere ai comandi per eseguirlo / fermarlo (cartella bin/ ) e, come vedremo, il percorso della cartella servirà per integrare Tomcat all'interno dell'IDE Eclipse.
Per verificare che tutto funzioni basta eseguire il file startup.bat da dentro la cartella bin/.
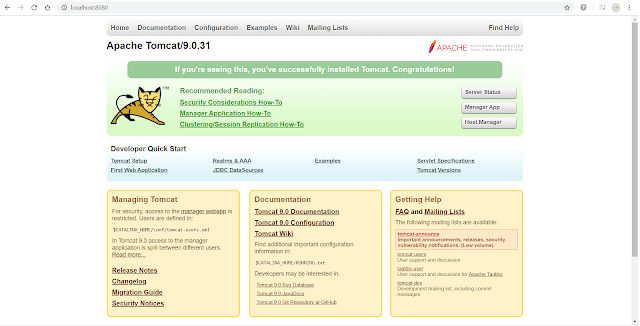
A questo punto, con il proprio browser preferito, andare alla pagina localhost:8080 (si noti la porta di default usata da Tomcat: la porta 8080): dovrebbe partire la pagina iniziale come da figura.

Nota bene: c'è una finestra, con scritte su fondo nero, che rimane aperta: è la console che ha fatto partire Tomcat e rappresenta lo standard output delle applicazioni (cioè, se da una programma Java vengono eseguite delle System.out, l'output andrà a finire su tale finestra).
Per chiudere Tomcat basterà chiudere la finestra di console oppure, preferibilmente, eseguire il file shutdown.bat della cartella bin/.
Si raccomanda di non lasciarlo attivo affinché, dopo aver installato Eclipse, possa funzionare anche come server comandato dall'IDE.
Installare Eclipse
Dalla pagina principale di Eclipse.org fare clic su "Get Eclipse IDE 2021-06".Confermato e completato il download dell'eseguibile, verrà chiesta la versione da installare. Per lo sviluppo di Web App (servlet o JSP) è necessario scegliere "Eclipse IDE for Enterprise Java Developers".
A questo punto è necessario indicare la Java Virtual Machine da usare (se non l'avete già fatto vi consiglio di installare l'ultima versione del JDK) nonché il percorso di destinazione:
L'ultima scelta riguarda dove posizionare la cartella di lavoro (workspace) che conterrà tutti i progetti e i sorgenti usati da Eclipse. Se, come me, avete già installato un'altra versione di Eclipse, vi consiglio di indicare, come workspace, una nuova cartella, per esempio eclipse-workspace-ee:
La prima Web App
Una volta completata l'installazione e mandato in esecuzione l'IDE, compare una schermata iniziale da cui è possibile scegliere "Create a new Java EE Web Project". Nella procedura guidata è necessario dare un nome al nuovo progetto e poi scegliere "New runtime".Si seleziona la versione di Apache Tomcat installata; nel nostro caso la 10.
Comparirà una nuova schermata dove è possibile, attraverso il pulsante Browse, andare a scegliere la cartella di installazione del Tomcat (è quella in cui è stato scompattato il file di installazione).
A questo punto siamo pronti. Viene creato un progetto per una nuova Web App con, a sinistra, la visualizzazione della gerarchia su file system; al centro troverà spazio la finestra con i sorgenti.
Facendo clic sul nome del progetto si può scegliere, dal menu contestuale, New > Servlet:
A questo punto è possibile impostare, sulla procedura guidata, tutte le caratteristiche principali della servlet; nel primo passaggio specificare il nome del package e il nome della classe:
Nel passaggio successivo si possono selezionare i check box con i metodi da implementare; di default alcuni sono già selezionati. Selezionare anche init e destroy.
Nell'ultimo passaggio si possono inserire eventuali parametri iniziali e si può personalizzare il mapping sull'URL (sarà l'indirizzo da specificare sul browser per eseguire la servlet):
A questo punto compariranno i sorgenti Java creati automaticamente per la prima servlet; il significato delle diverse parti sarà spiegato in un tutorial separato.
Test della servlet su Tomcat
Se volessimo mandare in esecuzione la Servlet, dovremmo eseguirla sul Tomcat. Le possibilità sono due:- la prima è quella di mandare in esecuzione Tomcat da dentro Eclipse e verificare subito il risultato della servlet
- la seconda consiste nel creare un pacchetto di installazione (chiamato WAR: Web ARchive) e installarlo sul Tomcat per poi farlo partire/fermare come abbiamo fatto nella prima parte dell'articolo usando gli script della cartella bin/.
La prima modalità è usata durante il test del progetto, mentre la seconda è utilizzata quando, terminata l'applicazione, vogliamo trasferirla su un Tomcat di "produzione" e farla usare dagli utenti.
Vediamo entrambe le strade.
Vediamo entrambe le strade.
Tomcat "comandato" da Eclipse
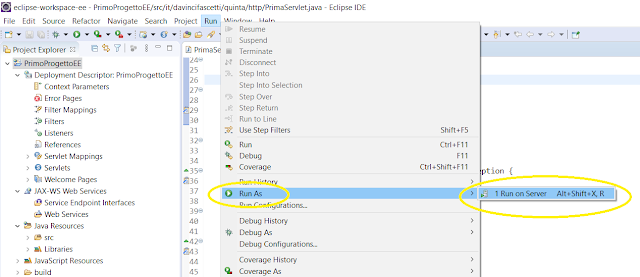
Per mandare mandare in esecuzione il progetto da Eclipse è sufficiente fare clic con il pulsante destro del mouse e, dal menu contestuale, scegliere Run As... > Run on server.La nuova finestra permette di scegliere il server su cui eseguirlo; se non ne è stato installato più di uno, la scelta è obbligata. Ma se ne sono stati installati molti, è questo il momento per decidere su quale server eseguire la Web App.
Se, come immagino, il server è sempre e solo questo, si può spuntare la casella "Always use this server when running this project" per velocizzare le esecuzioni successive.
L'esecuzione del server deve essere autorizzata dal firewall di Windows se, come si spera, è stato attivato.
Una volta eseguito il server, su Eclipse si apre, centralmente, un browser che punta sulla servlet creata (e che risponde all'indirizzo http://localhost:8080/[nomeProgetto]/[nomeServlet])
Lo stesso risultato si ottiene se, aprendo un browser esterno, si inserisce l'URL http://localhost:8080/[nomeProgetto]/[nomeServlet]
Si presti attenzione al fatto che, in questo momento, Tomcat viene usato solo per la WebApp in uso. Si nota perché accedendo semplicemente alla pagina localhost:8080, non compare più la pagina principale di Tomcat.
Una volta terminato il debug, si può fermare l'esecuzione di Tomcat agendo sul pulsante di stop rosso presente sulla finestra in basso.
Creazione del file WAR
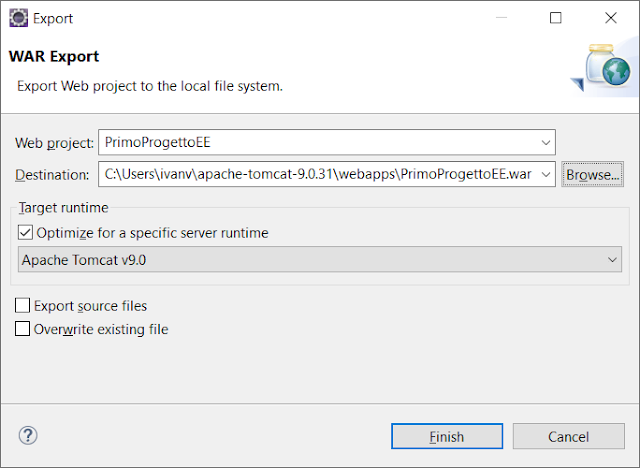
L'ultimo passaggio consiste nel creare il file WAR del progetto. Fare clic con il pulsante destro del mouse sul nome del progetto. Poi Export > WAR file.
Ogni volta che si eseguirà Tomcat (come applicazione esterna) la Web App che abbiamo creato sarà presente ed in esecuzione.
Conclusioni
Abbiamo creato un ambiente minimo per lo sviluppo e il deploy di Web App Java.Ora siamo pronti per approfondire lo sviluppo server side in Java. In questo contesto si parla di tecnologie per lo sviluppo di applicazioni di classe enterprise e l'ambiente fornito prende il nome di Java Platform, Enterprise Edition o, semplicemente, Java EE.